
The Importance Of Image Alt Text
January 17, 2024 - courtney

January 17, 2024 - courtney
Alt text, short for alternative text, or alt tags are often the unsung heroes of website design. These small snippets of descriptive text attached to images on your website may seem inconspicuous, but their impact is profound. Their primary role is to provide a text-based alternative to visual content, particularly benefiting those who rely on screen readers.
Understanding and implementing effective image alt tags is not just a technical detail; it’s a fundamental aspect of responsible and user-friendly web design. By prioritizing accessibility, enhancing user experience, and optimizing for search engines, you contribute to the overall success and impact of your website.
Let’s delve deeper into the multifaceted significance of alt text for your website.
Imagine a friend with a visual impairment navigating your website. Alt tags become their companions, as their screen reader reads these tags aloud, offering a vivid description of the images. It’s like providing a personalized verbal tour of your content, making your website not just accessible but inclusive. Inclusion is more than a buzzword; it’s a fundamental aspect of responsible web design that caters to diverse audiences.
Beyond alt tags’ role in accessibility, they are SEO superheroes. Search engines, unlike humans, can’t visually interpret images. Instead, they rely on the textual cues provided by alt tags to understand and index content accurately. Implementing meaningful alt tags, enriched with relevant keywords, guides search engines through the visual landscape of your website, increasing the chances of your content showing up prominently in search results.
The absence of alt text for your images leaves search engines in the dark, with the potential to impact your website’s ranking in search results. To ensure your website stands out craft descriptive and accurate alt tags.
Think about those moments when an image takes a bit too long to load or, worse, doesn’t load at all. Alt text steps in as the unsung hero, providing context and preventing confusion. It’s akin to having a backup plan for a seamless user experience. By offering a textual description, alt tags ensure that users still grasp the intended message or information, even in the absence of visuals.
Considering the varied internet speeds and the diversity of devices accessing your website, alt tags become an essential part of creating a user-friendly experience. They contribute to a smooth and consistent user experience, regardless of potential visual hiccups.
The digital landscape is evolving, and with it comes increased attention to web accessibility standards. Adhering to guidelines such as the Web Content Accessibility Guidelines (WCAG) isn’t just about following best practices; it’s a legal and ethical imperative. Alt text plays a pivotal role in the compliance revolution, ensuring your website is accessible to a broader audience, including those with disabilities.
By incorporating alt text in your web design strategy, you’re not just meeting regulatory requirements; you’re fostering a digital environment that respects and accommodates the needs of every user. This commitment to inclusivity and accessibility reflects positively on your brand and establishes a user-friendly reputation.
Boost your site’s visibility and charm search engines with these alt-tag optimization tricks:
Let’s walk through a few examples to illustrate how to apply these principles effectively:

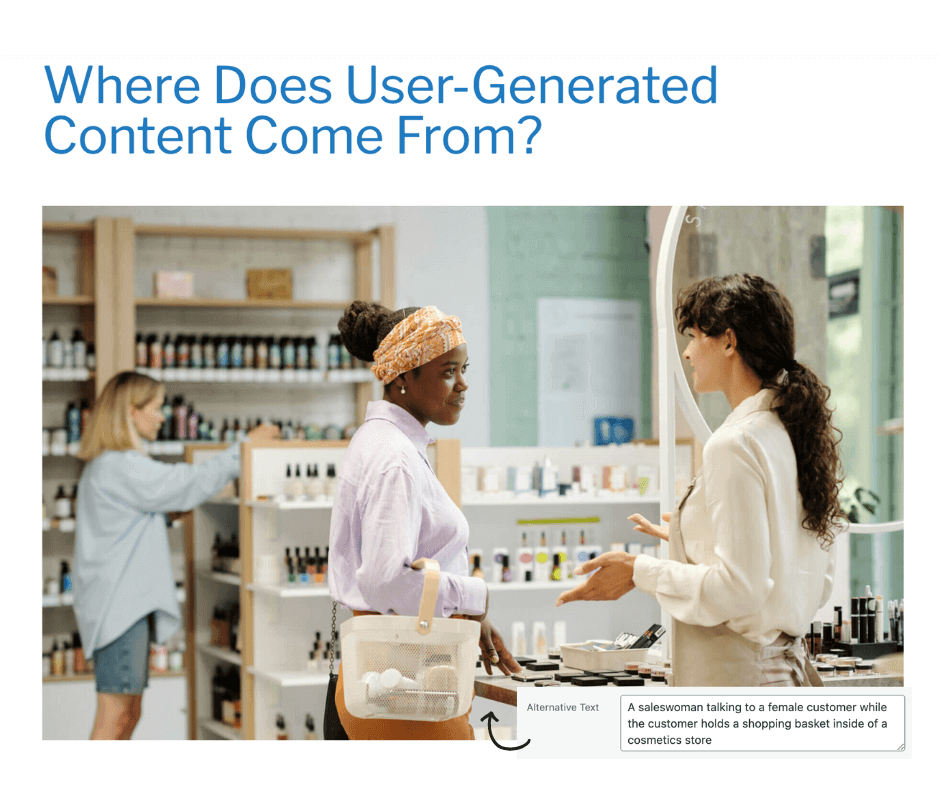
Consider an image within a blog post about “Utilizing User-Generated Content (UGC) & Influencer Marketing.” For this image under the section discussing where UGC comes from, a suitable alt tag might be: “A saleswoman talking to a female customer while the customer holds a shopping basket inside of a cosmetics store.”
This alt text is descriptive, concise, and directly related to the content of the blog post.

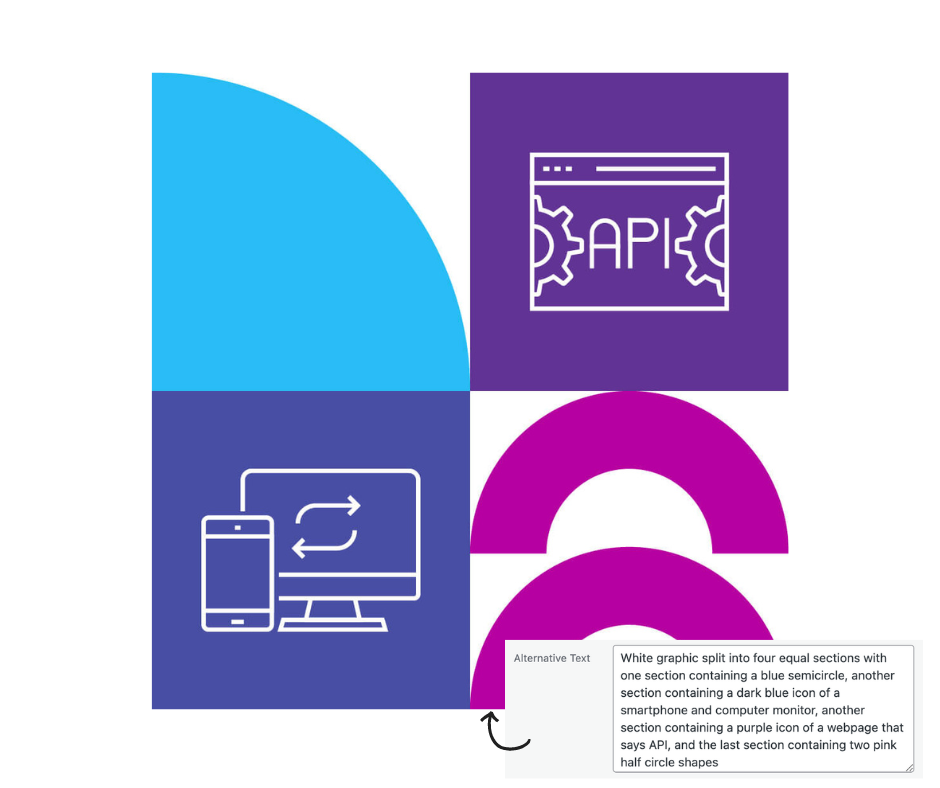
Now, think about a decorative spacer image used for layout purposes. This approach ensures that screen readers don’t unnecessarily announce non-relevant details.
If you are not currently working with an SEO specialist or team of marketers there are other options to implement optimized alt text. Several tools can assist in optimizing and evaluating the effectiveness of your alt text.
As you continue your journey in web development or content creation, keep in mind that small details like alt tags can make a significant difference in how your website is perceived, accessed, and discovered on the vast landscape of the internet.
Now, armed with the knowledge of alt tags and their importance, who’s ready to make their websites more inclusive and discoverable? Let’s embark on this journey together, creating digital spaces that welcome and engage every user, regardless of their abilities or limitations.
If you aren’t writing your website’s alt text on your own, Solution Agency’s expert team of digital marketing experts and website developers can help you find a solution. Our inboxes are open if you have any questions about our services or other related marketing topics. Contact us to get started.