
Basics of Inclusive Design
October 11, 2021 - Hanna

October 11, 2021 - Hanna
It’s important for designers to take on a position of social responsibility when it comes to inclusive design. It is easy to forget about the limitations of a system or service design and get lost in our own biases. Inclusive design expands your business’s potential reach to include those whose needs are not represented in traditional audience segments. Utilizing an inclusive design strategy when designing your website and other digital brand materials gives your business the ability to reach a wider audience, and meet the needs of those who have non-traditional ways of interacting with your site design.
Here are the basics of inclusive design and how to get started with integrating it into your design strategy.
Although they are closely related, inclusive design is not the same as accessible design. The inclusive design focuses on the process of creating a design that can be used by a diverse group of people. While the accessible design is a design process in which the needs of people with disabilities are specifically considered.
Both types of design thinking have a target goal of creating and finding solutions for the largest possible group of people. Accessible design can be seen as a piece of inclusive design. Inclusive design is the overarching concept of creating a design for a diverse group of people while the accessible design looks at the specific needs and barriers of users who might not have access to a typical design. While one is part of the other they are not synonymous.
For digital designers specifically, inclusive design looks at the diversity of experiences that may exclude some people from using an interface effectively. Designers have to imagine different circumstances in which a user is excluded from using their products or services. Users who need inclusive design run into barriers that were initially created by those who were designing only for people who do not have barriers. When designers seek out and try to fix these inclusivity issues, they also address accessibility issues as well.
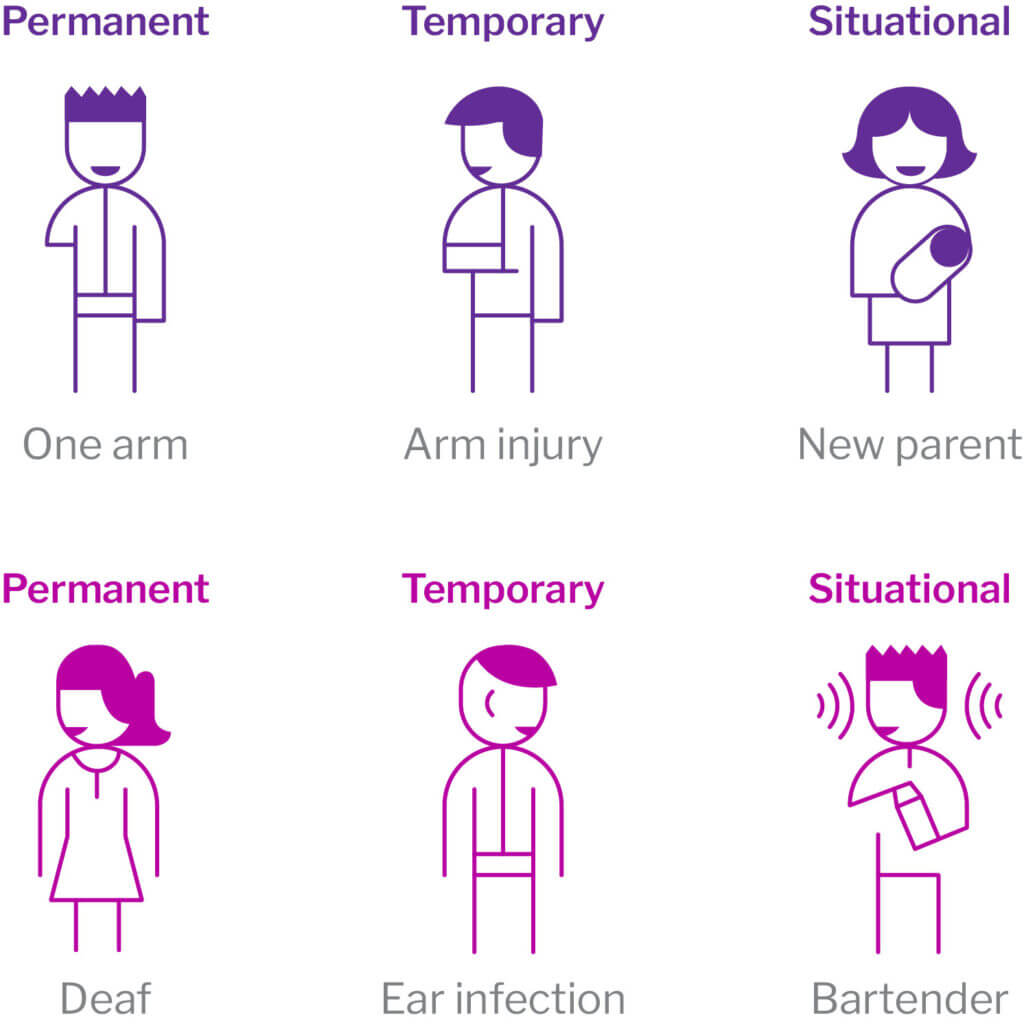
For example,text-to-speech audio is where inclusive and accessible design meet. This solution addresses both people who may have a disability, and those who are in a situation where they cannot or do not want to read. It is not uncommon for situational and ability-based impairments to produce overlapping pain points and user needs.
Designers should be aiming to create experiences that are all-inclusive. This means taking into consideration those who are outside of a target demographic, those with disabilities, those in particular environments with differing abilities, and other unique circumstances. Look for cases of exclusion to address that are about context and ability.
Email and text messages were initially created to include those with disabilities. Now, these features are used by everyone and include elements of inclusive design. Creating design solutions that are both inclusive and accessible can change the way we all interact.

It takes time and effort to create with all of these factors in mind. But it is always worth it, in the end, to make customers happy and to keep up with competitors. It has become standard practice for businesses such as Microsoft and IBM to utilize inclusive design in all their work.
A place to start is by imagining the context or environment in which your user is interacting with this design experience. What is the user doing at that moment and what is their end goal? Where are they and what are the environmental factors? These are vital things to keep in mind to ensure that you are covering all the bases. Finding solutions that apply to certain scenarios may also apply to much broader audiences.

Although there is no clear way to begin, a common way of starting to implement inclusive design is by recognizing exclusion in the first place. Listen and learn from one’s audience, then find and tackle the issues that you can control. Make sure you listen to all perspectives early and often. Designers should be thinking about inclusivity from start to finish. Don’t make inclusive design an afterthought. Imagine the challenges it would bring to make these changes after a project is almost complete.
Being proactive in identifying points of exclusion is essential in integrating an inclusive design. Take the time to understand how users are actually using your site and how those who cannot see, hear, or type may be excluded from using your site due to limitations with the design. Understanding where they are being excluded is the beginning of recognizing exclusion in your design. From there you can begin to adjust and include features for those identified users. These can turn into steps in your process of making all designs inclusive.
By taking the time to really think about inclusivity in your designs, you are opening up doors to more users, and new markets, and bettering your own design practices along the way. It is all about how personal attributes are shaping the market of your product or service. Make sure that you are watching and listening to a diverse range of people, then develop your roadmap for design, development, and production.
Looking for a team that has experienced designers who are open-minded and listen to your needs? We’ve got the solution for that. Connect with our team today to get started.