
5 Ways to Improve Accessibility on Your Website
December 6, 2021 - Adam Tulloss

December 6, 2021 - Adam Tulloss
Accessibility elements are easy to overlook on your website. Most of the changes that make a website more accessible won’t appear to do much visually but rather help improve the usability of your website to people using assistive technology. By optimizing your website to be more accessible, you help a significant amount of people have a better experience, and you also protect your website from being sued for lack of compliance with accessibility standards and legislative requirements.
We have gathered five tips on how to get started with improving accessibility on any website.
Alt tags are a text description of what an image looks like that gets shown if an image fails to load. Screen readers can read the alt tags, helping people with visual impairments understand what is being shown on the screen. Alt tags should be a description of what exactly an image looks like.
Visual impairments are very common. According to the WHO, at least 2.2 billion people have near or distant vision impairment.
If you’re using a CMS like WordPress, just make sure you’re filling out the alt option when uploading media. To check if an image has an alt tag in the code, right-click it and look for alt=”The alt text” in the <img> element.
Descriptive hyperlink text means that the text you apply your hyperlinks to should describe where the link is going. Avoid the classic “click here” pitfall, and instead, write your sentence first, then go back and choose a logical place to put the link. If done properly, the linked text should make sense when read out of context.
Screen readers can be used to skip around every link on the webpage and if one of them was “click here” the user, presumably vision impaired would have no idea where the link may lead to. In addition to benefiting accessibility, descriptive hyperlinks are good for SEO.
Color contrast ratios refer to how visible two colors are in relation to each other.
Color blindness affects a large amount of the population, it’s important to make sure everyone can see elements of the page well. This is especially important with text, if the user can’t see it they could miss key information on the web page. The WCAG requires that most text or images of text have a contrast ratio of at least 4.5:1 to meet the second level of compliance, except in the case of large text (3:1 ratio), incidental or decorative only, or brand logos.
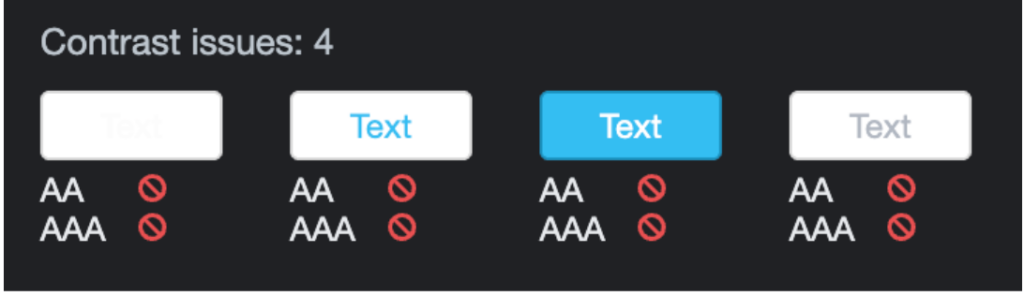
There are tools available to check your colors when picking out your palette. Several can be found online including the WebAIM Contrast Checker and contrast-ratio.com. If you already have a website and want to check all the pages for color contrast issues, there’s an excellent tool available on www.experte.com. There’s also a built-in way to scan your website in Chrome-based browsers. To use this, go to developer tools, hit the settings button, then go to experiments and enable CSS Overview. This tool checks the color contrast ratio across an entire page and automatically finds compliance issues. For example, this is what the results of a page’s contrast issue scan might look like:

A logical page order is when the elements of the page are presented in the order that they’re laid out in the markup code.
Screen readers are expected to read things in the order they’re presented visually, but they just parse the markup code. So if the page elements are out of order it causes issues when using a screen reader. This also affects people using the tab key for navigation.
When initially creating a website, try to avoid using CSS to move things out of their natural flow. A search element that is at the top of the page should be towards the top of the page in the markup. This isn’t quite as common but you can sometimes find it by tabbing through elements where you will run into issues.
Descriptive headings mean that you are using headings that are clear as to what information you can expect to follow the heading. Being clear and concise is important here. Headings should not be too long but should not be too short that it becomes too general. The headings should be descriptive enough that anyone reading themselves or with a screen reader will have a good idea of the information to follow.
Many people that use screen readers jump between paragraphs of text without reading the content in between. This makes it important to have descriptive text, but we often avoid that because it doesn’t look as clean. This is more important than visuals, it affects usability, and it should be prioritized.
Hi there! We’re Solution Agency, Cincinnati’s premier digital creative agency. If you’re reading this article, you may be wondering what a digital creative agency is and how we could help your business. We’re a full-service digital creative agency that specializes in web design, web development, digital marketing, and branding. We’ve worked with an array of clients from small businesses to large corporations, and we’ve created a wide range of websites, from large e-commerce sites to internal company tools, and everything in between. Looking to get started? Contact us today, your solution awaits!