
What Is Mobile-First Web Design & Why Is It Important?
April 25, 2025 - Solomon

April 25, 2025 - Solomon
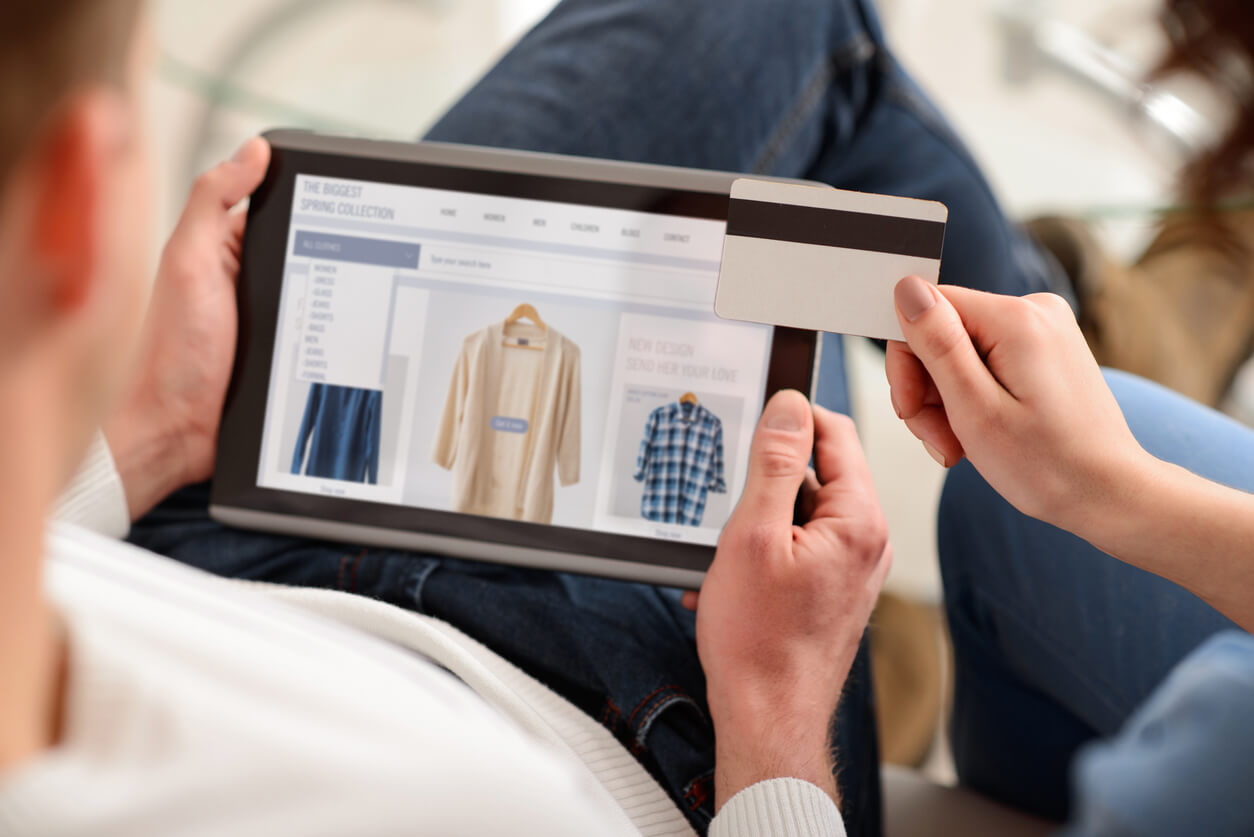
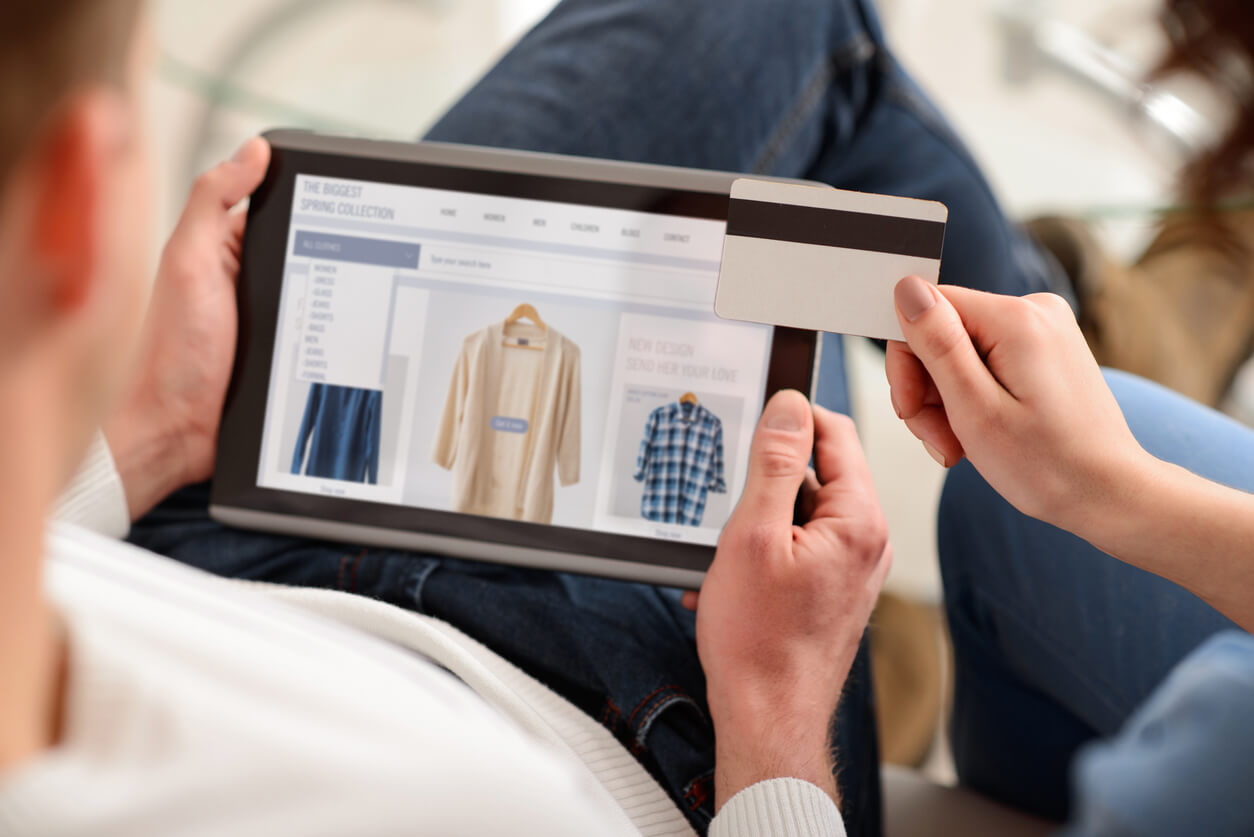
Mobile-first website design is a website design approach that is optimized for handheld devices, including smartphones and tablets. Having a mobile-first design is crucial in 2025 due to the high volumes of e-commerce customers and web users who browse the internet via a mobile device. This blog will explain the best practices of mobile-first design, how to optimize your website for a better mobile user experience, and more.
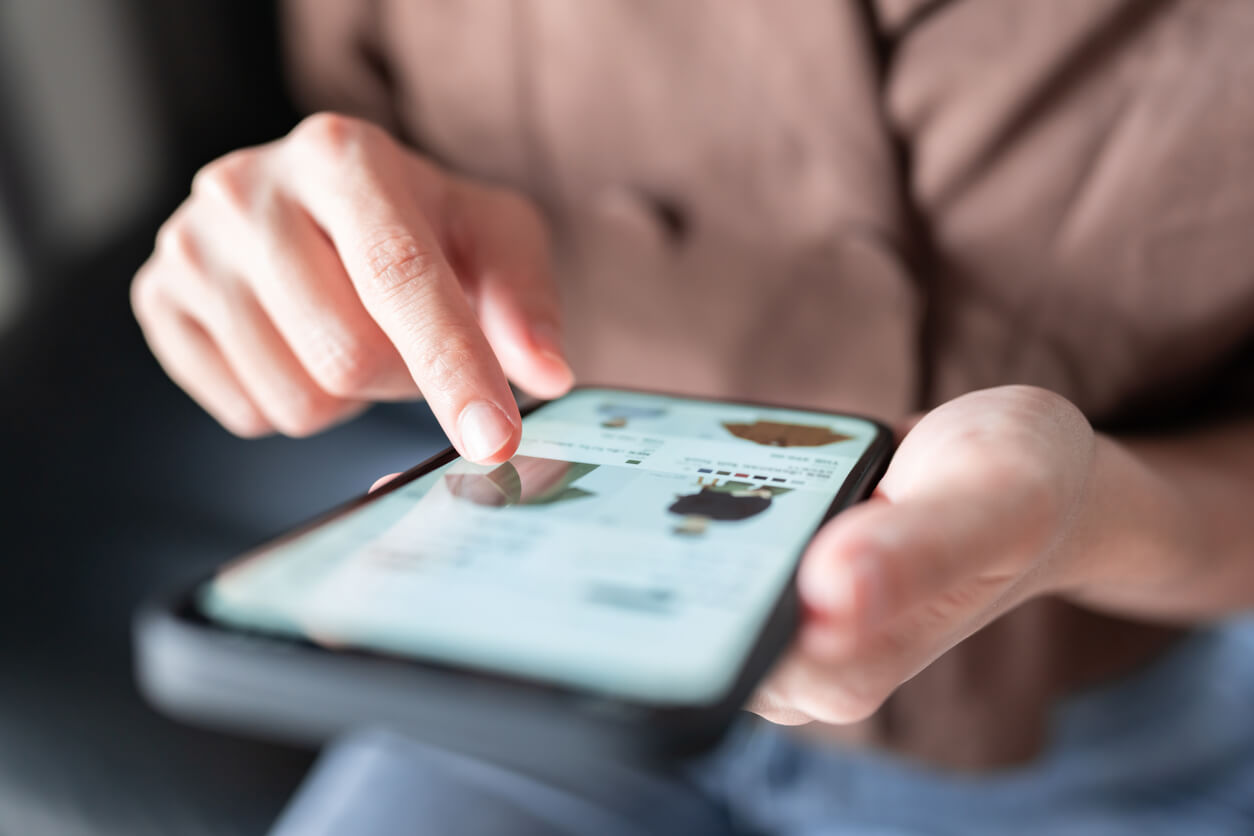
Mobile-first web design prioritizes creating an optimized experience for mobile devices before expanding to larger screens. The design process begins with the smallest screens, ensuring essential features and content are streamlined for simplicity and speed. Once the mobile layout is established, it is progressively enhanced to suit tablets, desktops, and other larger devices.
This approach emphasizes responsive and scalable layouts that adjust seamlessly across various screen sizes, providing a cohesive and visually appealing experience. By focusing on the needs of mobile users, mobile-first web design ensures an intuitive and user-friendly experience, regardless of the device.

Responsive web design is crucial because it ensures that a website adapts seamlessly to different screen sizes, from smartphones to desktop computers. By providing an optimal viewing experience, it makes navigation easier and more enjoyable for users, regardless of the device they’re using. This improves user engagement, reduces bounce rates, and helps retain visitors longer. Additionally, search engines like Google prioritize responsive sites, improving SEO rankings and making the website more discoverable. In today’s multi-device world, responsive design is key to delivering a positive user experience and staying competitive online.
Incorporating a Mobile First Web Design approach is essential for staying ahead in today’s mobile-driven world, ensuring that your website delivers an optimal user experience, improves SEO rankings, and effectively reaches a broader audience across all devices. By prioritizing mobile users from the start, you set the foundation for a future-proof, user-centered website that adapts to evolving digital trends and meets the needs of your audience.
Are you looking for a team that can create a custom, responsive design for your website? At Solution Agency, we make it our priority to provide you with a solution that creates results and is up to snuff with current best practices. Contact our design team today to discuss your project needs. Our inboxes are open if you have questions about our design services or other design-related topics.